Buat agan agan semua yang belum punya Software Construct 2 bisa download langsung di Ofisel'nya sendiri pffft official mksudnya atau bisa langsung visit link berikut (Scirra) Klik Disini no Ads. Langung aja kita mulai judul kita , membuat (Game sederhana menggunakan Construct 2) scroll halaman kebawah :D !
BY : EXIT SMKN 1 KAWALI
Membuat project baru dan layouting
- Setelah muncul jendela awal klik File à New à Empty Project à Klik Open
- Kemudian atur Layout Size didalam kotak Properties disebelah kiri yang tadinya (1708,960) menjadi (800,600)
- Setelah itu Klik View (masih dalam kotak properties) kemudian atur Window Size menjadi (800,600)
- Maka akan tampil sebuah layout dengan ukuran yang sama dengan view, untuk zoom bisa menekan +/- secara langsung
Menambahkan Asset atau item pada game
- Setelah membuat project baru dan layouting, kemudian kita akan menambahkan beberapa asset atau item pada game. Anda bisa download assetnya disini
- Tambahkan beberapa assets dengan cara Klik kanan pada area kosong layout à Insert new Object à Pilih sprite dan berikan nama Player à Setelah muncul kursor seperti (+) Klik dimana anda akan meletakanya , maka akan muncul tampilan berikut
- Klik “Load an image” yang berada disamping simbol “SAVE”, kemudian pilih assets “bunny.png” setelah itu klik tombol Close maka akan muncul tampilan berikut
- Setelah berhasil maka tambahkan juga (3) assets “carrot.png” dengan cara seperti sebelumnya bisa anda duplikasi atau gunakan jurus copas dari “carrot.png”. Beri nama carrot, maka akan muncul seperti berikut
- Terkahir tambahkan teks dengan cara Klik kanan à Pilih Text à Beri nama “score” à Ganti Teks menjadi “score” dikolom properties kanan , maka akan mucul tampilan seperti berikut
Menambahkan Behaviors
-Klik pada player (bunny) kemudian pilih behaviors
pada kolom properties
-Kemudian Klik simbol (+) , setelah itu tambahakan (8
Direction).
-Bisa dicoba apa yang akan terjadi dengan menekan tombol Run.
-Jika terdapat kejanggalan maka atur properties behavior 8 Direction di
sebelah kiri layar.
-Atur
Set angle menjadi “No” , setelah itu Klik kembali run dan lihat apa yanng
terjadi.
Masuk Event Sheet
- Klik add event
- Saat player Collision(bertabrakan) dengan carrot) player à On collision with another object à Click to choose à carrot à done
- Tambahkan Action , Klik Add Action à Carrot à Destroy
- Klik Kanan area kosong events sheet à Add global variable à Tidak usah diedit langsung klik Oke
- Tambahkan Action , System à Add to à Done
- Tambahkan Action , score à set text à atur seperti berikut
Finishing
- Tambahkan
Assets dengan cara seperti semula , beri nama “win”
- Atur posisi assets tersebut berada ditengah
layout
- Atur properties , atur “Initialy visibility”
menjadi Invisible
- Masuk Event sheet , Tambahkan event dengan Klik Add
event
- System à Compare variable à Atur seperti dibawah à done
- Terakhir Tambahakan Action , win à Set visible à visible à done
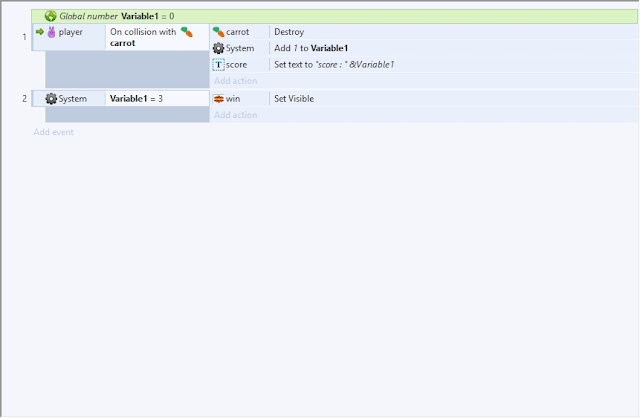
- Script Akhir :
- Setelah itu anda bisa melihat hasil dari game yang telah anda buat dengan menjalankanya pada browser pc anda masing-masing, ingat ini hanyalah game yang sangat sangat sederhana, and sankyu everyone











No comments:
Post a Comment